Constructing your second visual application
For your second visually constructed example, you'll create a more complex VA Smalltalk application, an Investment application that involves more than one window and many more connections.
This section will help you add to your experience of building visual applications. The steps you'll follow here, teach more of the fundamental principles that you will use with most visual applications you build. We'll show you how to incorporate new kinds of parts and part properties by building the user interface for a simple financial application that simulates how a user might buy and sell different types of securities. It has a main window that opens two secondary windows, each containing a reusable part.
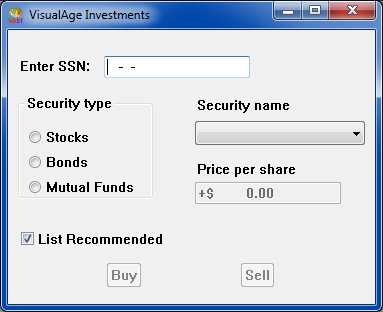
When you are finished, the main window will look like this

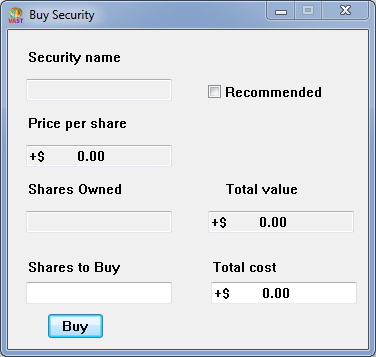
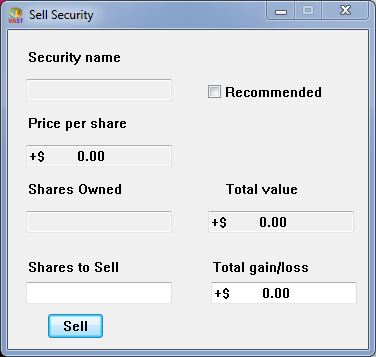
and the two secondary windows will look like the buy and sell windows below


By building the Investment application, you'll learn about the following tasks:
• Making connections between parts
• Changing the properties of a part
• Using Form parts to build reusable parts
• Adding secondary windows to an application
• Setting the tabbing order within a composite part
• Adding a menu bar to a window
Last modified date: 03/26/2020