The hierarchical aspect of the list be further augmented by using the visualInfoCallback and the childrenCallback. The application can hook the visualInfoCallback and set the callData hasChildren to true or false to indicate whether the item in callData item has children. The application can also hook the childrenCallback and set the callData value to be the list of children for the item in callData item. The childrenCallback will only ever fire for items for which hasChildren is true.
addChildSelector: aSymbol
Specifies a single argument selector used to add a child to an item.
Specifies a single argument selector used to add a child to an item.
addedAt: position count: count
Item(s) were added to the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
Item(s) were added to the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
applicationDrawnBackground: aBoolean
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
buttonPolicy: anInteger
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Default: XmTREEHIERARCHYBUTTONS (Buttons)
Valid resource values:
Valid resource values:
cancelEdit
Call the end edit callbacks and proceed with a cancel of the edit if approved. Hide the edit widget only if the end was approved. The last committed value for the edited item will be provided as the newValue during the endEditCallback. Edit changes are committed when the updateEdit or endEdit API is invoked. This method will answer whether or not the cancelEdit was approved.
Call the end edit callbacks and proceed with a cancel of the edit if approved. Hide the edit widget only if the end was approved. The last committed value for the edited item will be provided as the newValue during the endEditCallback. Edit changes are committed when the updateEdit or endEdit API is invoked. This method will answer whether or not the cancelEdit was approved.
collapsePos: position notify: notify
Collapse an item in the list by position to hide its children. This API can be used after the widget is created. When an item's children are collapsed, those children that are selected will be deselected, since the selected state of the children will no longer be visible. If children are deselected, the selection callback will be fired. The selection callback will be fired before the item is collapsed and before the expandCollapse callback. position - Specifies the Integer position of the item to be collapsed. A value of 1 indicates that the first item in the list is collapsed; a value of 2 indicates that the second item is collapsed; and so on. A value of 0 indicates that the last item in the list is collapsed. notify - Specifies whether to fire the expandCollapseCallback .
Collapse an item in the list by position to hide its children. This API can be used after the widget is created. When an item's children are collapsed, those children that are selected will be deselected, since the selected state of the children will no longer be visible. If children are deselected, the selection callback will be fired. The selection callback will be fired before the item is collapsed and before the expandCollapse callback. position - Specifies the Integer position of the item to be collapsed. A value of 1 indicates that the first item in the list is collapsed; a value of 2 indicates that the second item is collapsed; and so on. A value of 0 indicates that the last item in the list is collapsed. notify - Specifies whether to fire the expandCollapseCallback .
conformingObjectSelector: aSymbol
Specifies a single argument selector used to determine whether an object can be added as a child of an existing object.
Specifies a single argument selector used to determine whether an object can be added as a child of an existing object.
deferRefreshWhile: aBlock
Minimize the repainting done while aBlock is being evaluated. This message may be safely nested. This message does not guarantee minimal repainting. Rather, it serves as a hint to the widget so that, where possible and appropriate, repainting can be deferred until the block has finished being evaluated.
Minimize the repainting done while aBlock is being evaluated. This message may be safely nested. This message does not guarantee minimal repainting. Rather, it serves as a hint to the widget so that, where possible and appropriate, repainting can be deferred until the block has finished being evaluated.
deleteAllItems
This message deletes all items from the list.
This message deletes all items from the list.
deletedAt: position count: count
Item(s) were deleted from the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
Item(s) were deleted from the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
deselectAllItems
Deselect and remove all elements from the selectedItems list. A selection callback is not triggered.
Deselect and remove all elements from the selectedItems list. A selection callback is not triggered.
deselectItem: item
Deselect and remove the specified item from the selected list. A selection callback is not triggered.
Deselect and remove the specified item from the selected list. A selection callback is not triggered.
deselectPos: position
Deselect and remove an item from the selected list by position. A selection callback is not triggered.
Deselect and remove an item from the selected list by position. A selection callback is not triggered.
editItemAt: index
Begin editing the item at the index given. This causes the beginEdit callbacks to be called for the item. The application must hook this callback and set doit: true for editing to take place. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new item will begin.
Begin editing the item at the index given. This causes the beginEdit callbacks to be called for the item. The application must hook this callback and set doit: true for editing to take place. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new item will begin.
emphasisPolicy: anInteger
Specifies whether to draw the icon and label emphasis as one single rectangle or as two separate rectangles.
Specifies whether to draw the icon and label emphasis as one single rectangle or as two separate rectangles.
endEdit
Call the end edit callbacks and proceed with an end to the edit if approved. Hide the edit widget only if the end was approved. Answer whether the end was approved.
Call the end edit callbacks and proceed with an end to the edit if approved. Hide the edit widget only if the end was approved. Answer whether the end was approved.
expandCollapsePos: position notify: notify
Expand or collapse an item in the list by position to show or hide its children. If it is expanded, collapse it. If it is collapsed, expand it. This API can be used after the widget is created. When an item's children are collapsed, those children that are selected will be deselected, since the selected state of the children will no longer be visible. If children are deselected, the selection callback will be fired. The selection callback will be fired before the item is collapsed and before the expandCollapse callback. position - Specifies the Integer position of the item to be expanded or collapsed. A value of 1 indicates that the first item in the list is expanded or collapsed; a value of 2 indicates that the second item is expanded or collapsed; and so on. A value of 0 indicates that the last item in the list is expanded or collapsed. notify - Specifies whether to fire the expandCollapseCallback.
Expand or collapse an item in the list by position to show or hide its children. If it is expanded, collapse it. If it is collapsed, expand it. This API can be used after the widget is created. When an item's children are collapsed, those children that are selected will be deselected, since the selected state of the children will no longer be visible. If children are deselected, the selection callback will be fired. The selection callback will be fired before the item is collapsed and before the expandCollapse callback. position - Specifies the Integer position of the item to be expanded or collapsed. A value of 1 indicates that the first item in the list is expanded or collapsed; a value of 2 indicates that the second item is expanded or collapsed; and so on. A value of 0 indicates that the last item in the list is expanded or collapsed. notify - Specifies whether to fire the expandCollapseCallback.
expandOrCollapse
Expand or collapse the selected item.
Expand or collapse the selected item.
expandPos: position notify: notify
Expand an item in the list by position to show its children. position - Specifies the Integer position of the item to be expanded or collapsed. A value of 1 indicates that the first item in the list is expanded or collapsed; a value of 2 indicates that the second item is expanded or collapsed; and so on. A value of 0 indicates that the last item in the list is expanded or collapsed. notify - Specifies whether to fire the expandCollapseCallback.
Expand an item in the list by position to show its children. position - Specifies the Integer position of the item to be expanded or collapsed. A value of 1 indicates that the first item in the list is expanded or collapsed; a value of 2 indicates that the second item is expanded or collapsed; and so on. A value of 0 indicates that the last item in the list is expanded or collapsed. notify - Specifies whether to fire the expandCollapseCallback.
getItemPos: position
Answer the item in the list by position. This message answers a list item at the specified position or nil if position is greater than the size of the list. This message only accesses the list if the item is not visible.
Answer the item in the list by position. This message answers a list item at the specified position or nil if position is greater than the size of the list. This message only accesses the list if the item is not visible.
getMatchPos: item
This message returns an Array of Integer positions where a specified item is found in the items list. If the item does not occur in the list the resulting Array is empty.
This message returns an Array of Integer positions where a specified item is found in the items list. If the item does not occur in the list the resulting Array is empty.
getSelectedPos
Return an Array containing the positions of every selected item in the list.
Return an Array containing the positions of every selected item in the list.
hasChildrenSelector: aSymbol
Set the unary selector sent to an item to return whether it has children.
Set the unary selector sent to an item to return whether it has children.
hierarchyPolicy: hierarchyPolicy
Determines how the hierarchy is to be shown. This includes what the indentation level should be as well as whether to draw lines connecting the items and whether to show some kind of button beside items which have children. By default the hierarchyPolicy is an instance of EwHierarchyPolicy with lines set to true.
Determines how the hierarchy is to be shown. This includes what the indentation level should be as well as whether to draw lines connecting the items and whether to show some kind of button beside items which have children. By default the hierarchyPolicy is an instance of EwHierarchyPolicy with lines set to true.
indentationWidth: anInteger
Specifies how many pixels each level of the hierarchyy should be indented.
Specifies how many pixels each level of the hierarchyy should be indented.
indexAtPoint: aPoint
Answer the index of the item in the list which lies beneath the point given. If no item lies beneath the point or if the widget has not been drawn yet, then answer nil.
Answer the index of the item in the list which lies beneath the point given. If no item lies beneath the point or if the widget has not been drawn yet, then answer nil.
indexOf: item
Answer the index of the item given in the list or 0 if the item is not present in the list.
Answer the index of the item given in the list or 0 if the item is not present in the list.
initialStateSelector: aSymbol
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Specifies a unary selector sent to an item to return its initial state (expanded or not).
isEditingInProgress
Answer whether an item is being edited.
Answer whether an item is being edited.
isExpandedPos: position
Answer whether an item in the list by position is expanded to show its children.
Answer whether an item in the list by position is expanded to show its children.
itemAtPoint: aPoint
Answer the item in the list which lies beneath the point given. If no item lies beneath the point, then answer nil.
Answer the item in the list which lies beneath the point given. If no item lies beneath the point, then answer nil.
itemCount
Specifies the total number of items. This number might not match XmNitems, since this number is the size of the expanded hierarchy. Item count is automatically updated whenever an element is added to or deleted from the list.
Specifies the total number of items. This number might not match XmNitems, since this number is the size of the expanded hierarchy. Item count is automatically updated whenever an element is added to or deleted from the list.
itemHeight: anInteger
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
itemIsVisible: item
Check if a specified item is in the portion of the list that is currently visible. Answer true if it is even partially visible, false if it is not visible.
Check if a specified item is in the portion of the list that is currently visible. Answer true if it is even partially visible, false if it is not visible.
itemWidth: anInteger
Specifies the width in pixels of items in the list. This includes the two pixels for emphasis.
Specifies the width in pixels of items in the list. This includes the two pixels for emphasis.
parentOfItem: anItem
Answer the parent of the item given in the hierarchy or false if it is not in the expanded hierarchy. Answer nil if it is a root item.
Answer the parent of the item given in the hierarchy or false if it is not in the expanded hierarchy. Answer nil if it is a root item.
refreshHierarchyPos: position
Refresh an item in the list by position. Also re-obtain the item's children.
Refresh an item in the list by position. Also re-obtain the item's children.
refreshNodeAt: position
Refresh the node at the given position. Answer whether or not a full refresh occurred.
Refresh the node at the given position. Answer whether or not a full refresh occurred.
removeChildSelector: aSymbol
Specifies a single argument selector used to remove a child from an item.
Specifies a single argument selector used to remove a child from an item.
scrollHorizontal: aBoolean
This resource specifies whether a horizontal scroll bar should be used for the list.
This resource specifies whether a horizontal scroll bar should be used for the list.
selectedIndex
Answer the index of the selected item.
Answer the index of the selected item.
selectedItem
Answer the item selected in the list.
Answer the item selected in the list.
selectedItemCount
Answer the number of selected items.
Answer the number of selected items.
selectedItems: anOrderedCollection
An OrderedCollection of Objects that represents the list items that are currently selected, either by the user or the application.
An OrderedCollection of Objects that represents the list items that are currently selected, either by the user or the application.
selectItem: anItem
Select an item in the list. This message selects and adds the specified item to the current selected list. The cursor moves to the newly selected item.
Select an item in the list. This message selects and adds the specified item to the current selected list. The cursor moves to the newly selected item.
selectItem: item notify: notify
Select an item in the list. This message selects and adds the specified item to the current selected list. The cursor moves to the newly selected item.
Select an item in the list. This message selects and adds the specified item to the current selected list. The cursor moves to the newly selected item.
selectPos: position notify: notify
Select an item in the list by position. This message selects a list item at the specified position and adds it to the list of selected items.
Select an item in the list by position. This message selects a list item at the specified position and adds it to the list of selected items.
setBottomItem: item
Make the given item the last visible item in the list. The item can be any valid item in the list.
Make the given item the last visible item in the list. The item can be any valid item in the list.
setBottomPos: position
Make an item the last visible item in the list by position. This message makes the item at the specified position the last visible item in the list.
Make an item the last visible item in the list by position. This message makes the item at the specified position the last visible item in the list.
setItem: item
Make the given item the first visible item in the list. The item can be any valid item in the list.
Make the given item the first visible item in the list. The item can be any valid item in the list.
setPos: position
Make an item the first visible item in the list by position. This message makes the item at the given position the first visible position in the list.
Make an item the first visible item in the list by position. This message makes the item at the given position the first visible position in the list.
topItemPosition: anInteger
Specifies the Integer position of the item that is the first visible item in the list.
Specifies the Integer position of the item that is the first visible item in the list.
visibleItemCount
Specifies the number of items that can fit in the visible space of the list. Until the list is realized, this answers 0.
Specifies the number of items that can fit in the visible space of the list. Until the list is realized, this answers 0.
Begin Edit Callback
These callbacks are triggered when an item is about to be edited.
These callbacks are triggered when an item is about to be edited.
Browse Selection Callback
These callbacks are triggered when an item is selected in the browse selection mode. It is only valid when Selection Policy is Browse Select.
These callbacks are triggered when an item is selected in the browse selection mode. It is only valid when Selection Policy is Browse Select.
Children Callback
These callbacks are triggered when an item’s list of children is needed.
These callbacks are triggered when an item’s list of children is needed.
Default Action Callback
These callbacks are triggered when an item is double clicked.
These callbacks are triggered when an item is double clicked.
Draw Background Callback
These callbacks are triggered when an item’s background needs to be drawn.
These callbacks are triggered when an item’s background needs to be drawn.
End Edit Callback
These callbacks are triggered when an item is done being edited.
These callbacks are triggered when an item is done being edited.
Expand Collapse Callback
These callbacks are triggered when an item is expanded or collapsed.
These callbacks are triggered when an item is expanded or collapsed.
Extended Selection Callback
These callbacks are triggered when items are selected using the extended selection mode. It is only valid when Selection Policy is Extended Select.
These callbacks are triggered when items are selected using the extended selection mode. It is only valid when Selection Policy is Extended Select.
Modify Verify Callback
These callbacks are triggered when the selection is about to be changed. The application may ‘undo’ the selection change by setting the doit field of the callData to false.
These callbacks are triggered when the selection is about to be changed. The application may ‘undo’ the selection change by setting the doit field of the callData to false.
Multiple Selection Callback
These callbacks are triggered when an item is selected in multiple selection mode. It is only valid when Selection Policy is Multiple Select.
These callbacks are triggered when an item is selected in multiple selection mode. It is only valid when Selection Policy is Multiple Select.
Single Selection Callback
These callbacks are triggered when an item is selected in single selection mode. It is only valid when Selection Policy is Single Select.
These callbacks are triggered when an item is selected in single selection mode. It is only valid when Selection Policy is Single Select.
Visual Info Callback
These callbacks are triggered when an item’s icon, label and isInUse are needed. The application MUST hook this callback and set the callData icon to the CgIcon (or other renderable object) to be displayed as the icon for the item in callData item. It must also set the callData label to the String (or other renderable object) to be displayed as the label for the item.
These callbacks are triggered when an item’s icon, label and isInUse are needed. The application MUST hook this callback and set the callData icon to the CgIcon (or other renderable object) to be displayed as the icon for the item in callData item. It must also set the callData label to the String (or other renderable object) to be displayed as the label for the item.
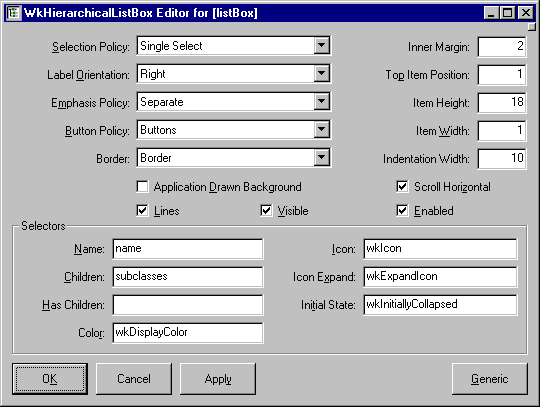
Application Drawn Background
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Border Width
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Button Policy
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Children Selector
Specifies a unary selector sent to an item to return its children.
Specifies a unary selector sent to an item to return its children.
Color Selector
Specifies a unary selector sent to an item to return its label color.
Specifies a unary selector sent to an item to return its label color.
Emphasis Policy
Specifies whether to draw the icon and label emphasis as one single rectangle or as two separate rectangles.
Specifies whether to draw the icon and label emphasis as one single rectangle or as two separate rectangles.
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Has Children Selector
Specifies selector sent to the row object to determine whether it has children.
Specifies selector sent to the row object to determine whether it has children.
Icon Expand Selector
Specifies a unary selector sent to an item to return its expanded icon.
Specifies a unary selector sent to an item to return its expanded icon.
Icon Selector
Specifies a unary selector sent to an item to return its icon.
Specifies a unary selector sent to an item to return its icon.
Indentation Width
Specifies how many pixels each level of the hierarchyy should be indented.
Specifies how many pixels each level of the hierarchyy should be indented.
Initial State Selector
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Inner Margin
Specifies the margin width to be used between each item’s icon and its label.
Specifies the margin width to be used between each item’s icon and its label.
Item Height
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Item Width
Specifies the width in pixels of items in the list. This includes the two pixels for emphasis.
Specifies the width in pixels of items in the list. This includes the two pixels for emphasis.
Label Orientation
Specifies the label position associated with the items.
Specifies the label position associated with the items.
Lines
Specifies whether the widget should display hierarchy lines.
Specifies whether the widget should display hierarchy lines.
Name Selector
Specifies a unary selector sent to an item to return its name/label.
Specifies a unary selector sent to an item to return its name/label.
Scroll Horizontal
This resource specifies whether a horizontal scroll bar should be used for the list.
This resource specifies whether a horizontal scroll bar should be used for the list.
Selection Policy
Defines the interpretation of the selection action.
Defines the interpretation of the selection action.
Top Item Position
Specifies the Integer position of the item that is the first visible item in the list.
Specifies the Integer position of the item that is the first visible item in the list.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.