Status bars and status panels
Status bars provide an area, usually located along the bottom of a window, for an application to provide status information. A status bar can be divided up into a number of status panels. The appearance of status panels within status bars can be tailored by setting their shadow property. Using this property, you can have the entire status bar appear flat, "indented", or "outdented", similar to a push button.
To continue our example, we're going to add a status bar and two status panels to our example part. The status bar will be used to communicate general status, in our case to record the most recent action of interest from a user's interaction with the to-do list, and to show the current date. The status panels will be used to display the current date.
To add these parts, return to the Composition Editor and complete the following steps:
1. From the composition editor, add a Status Bar to the bottom of the Tool Bar Tab page. Size it so that it stretches across the width of the page.
2. Add two Status Panel parts to the status bar. Change the name of the first to Status. Size the first to fill most of the status panel.
Note the behavior of the status panels when you resize them. Status panels are designed to occupy an entire status bar. If there are multiple status panels in a status bar, the right-most one will always occupy the remainder of the status bar.
3. Open the settings of the left status panel. Change it's shadowType to XmSHADOWIN. This will cause it to appear "indented".
4. Open the settings of the right status panel. Change it's shadowType to XmSHADOWOUT. This will cause it to appear "outdented".
After you change the settings, save your work and go to the Script Editor.
To get the current date, write a one-line instance method named todaysDate:
todaysDate
^Date today printString
Move back to the Composition Editor and create an attribute-from-script connection from the labelString attribute of the right status panel to todaysDate.
There are a number of approaches we can use to set the status text in the Status status panel. We're going to use a simpler approach instead of one that may be more extensible.
Define another script that will set the text of Status; call the script reportStatus::
reportStatus: statusText
(self subpartNamed: 'Status') labelString: statusText
Define three more scripts in the script editor as follows. These will be invoked when the respective tool buttons are clicked.
itemAdded: anItem
self reportStatus: '''', anItem, ''' added to list'
itemRemoved: anItem
self reportStatus: '''', anItem, ''' removed from list'
listCleared
self reportStatus: 'List cleared'
To have these scripts run and report status, make the following event-to-script connections in the Composition Editor:
•Connect the clicked event of the Add tool button to the itemAdded: script.
•Connect the clicked event of the Delete tool button to the itemRemoved: script.
•Connect the clicked event of the Clear List tool button to the listCleared: script.
•Connect the object attribute of the Text part to the parameter of the clicked-itemAdded: connection.
•Connect the selectedItem attribute of the List part to the parameter of the clicked-itemRemoved: connection.
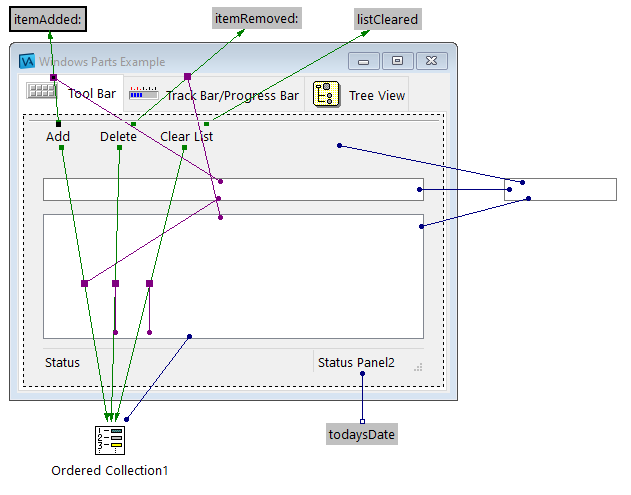
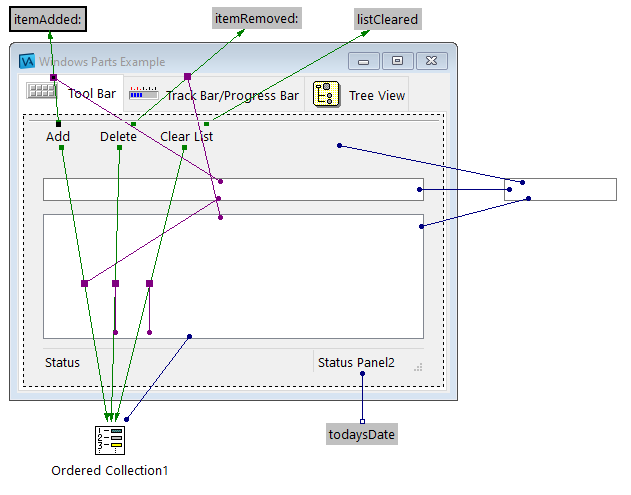
The part should now look something like this:


Test the part. Note the current date at the bottom right of the window. Try adding and deleting items and clearing the list and note the changing status text in the status panel at the bottom left of the window.
If you use a status bar across the bottom of a window, as in many Windows applications, you can modify its attachment settings to attach it to the left, right, and bottom of its parent with a 0 offset. Making these attachments provides behavior consistent with many other Windows applications. Status panels also implement a recomputeSize action. Using this action causes a status panel to be resized based on the length of the text contained in it.
In this section, we added a status bar and status panels and, with a few simple scripts, enhanced our example part to provide status for a user of our part. In our case, we simply wanted to remind the user of the last action performed in the to-do list.
Last modified date: 11/02/2021