Constructing your first visual application
This section guides you through building and deploying a sample application. It introduces the basic processes that you will use to build every VAST application. For an introduction to the key concepts and visual tools you will use to build this sample application, be sure to familiarize yourself with The basics before beginning.
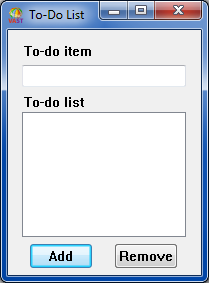
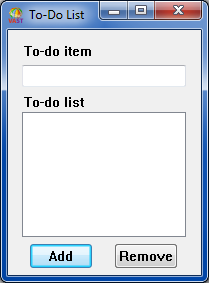
You will create a To-Do List application, which consists of a part that contains many subparts. The application has a Text part for entering a to-do item and a list part for displaying the to-do items. There are also two Push Button parts for adding and removing items from the list. The user interface for this application looks like the following:


While constructing the example, you'll learn how to do the following:
•Use the Organizer and Quick Start dialog to create an Application in the code library in which to develop your example
•Use the Composition Editor to lay out your user interface
•Add nonvisual parts
•Make connections between visual and nonvisual parts
•Save and test your application
•Package and run your application
Last modified date: 02/16/2023