WkColumnarListBox


The WkColumnarListBox widget provides a vertical, multi-column tree of items which shows a row of fields for each item in the list. The items in the list are typically actual application objects, not strings or arrays. For example, the items (rows) might be employee objects, and the columns might show the name, salary, and hire date for each employee. The application should only set the root level items in the tree as the items in the widget. The descendants of those root items can then be shown by clicking on the collapse/expand icons.
The programmer chooses how the objects in the table will be viewed by defining a collection of fields, one for each column. These fields are each instances of the class WkTableColumn, and describe the header, font, justification, field width, fore and back color and accessor method for a particular column. The header is the string that will be displayed at the top of the listbox for that field. The font is the font used to display the column. The justification can be one of left, right, and center. The field width is the number of pixels wide that this field should be; if it is autosizable, the field will be as wide as the widest value displayed in this column. The fore and back colors affect the presentation of data in the cells. The accessor method is the message which will be sent to the object to retrieve a string to display for this field.
The visual aspect of each columns can be further augmented by using the cellValueCallback. The application may hook this callback on each column. This callback fires whenever the widget needs to know what value to put in a cell for a given item. The application can then set the callData value to be the renderable object (see below) which is to reside in the cell. For example, when the widget needs to place an employee’s salary in the salary column, it fires the callValueCallback. The callData tells for which employee the salary is needed (callData item). The application might hook the cellValueCallback from the Salary column to a method like:
salary: aWidget clientData: clientData callData: callData
“The widget needs an employee’s salary.”
| employee |
employee := callData item.
callData value: employee salary.
To access cells in the table, use the methods #atRow:column: and #atRow:column:put:. These can take either numeric indices, or the string names of the corresponding row or column.
The application may or may not hook the headingCellValueCallback. Column headings can be set via the WkTableColumn>>heading: method or via the headingCellValueCallback.
Both the headingCellValueCallback and cellValueCallback can be used to set color for a particular cell. Colors can be specified for the foreground, background, selectedForeground, and selectedBackground of a cell
The objects used for cell values and headings are typically Strings, Numbers, and CgIcons, but this is not a requirement. It is possible for an application to use any object as the cell value or heading. Any item which understands #ewHeightUsing:, #ewWidthUsing: and #ewDrawUsing: (called a “renderable object”) can be used for a cell value. Since String, Number, and CgIcon already implement the standard renderable object protocol, they can easily be used. Also, since Object provides default renderable behavior, any object can be rendered, although the default rendering is to render the object’s printString.
The WkColumnarListBox supports Single, Multi, and Extended selection modes. In single select mode, the table acts like a single select list box when either a row header or a disabled/read-only cell is selected. In multi select mode, the table behaves like a multiple select list box. Multiple rows may be selected and deselected. In extended select mode, the list box emulates an extended select list box. Without modifier keys, extended select mode acts like single select mode. If the Shift or Ctrl keys are held down, multiple rows can be selected.
Setting up the children for each object is done similarly: at initialization time, you supply the list box with a message to send to each object in the list box to retrieve a collection of its children. This is accomplished by sending the message #childrenSelector: to the WkColumnarListBox, with a symbol matching the message you want sent. If no children method is provided, the list box will not be hierarchical, and will act as a normal list box.
As mentioned above, each object in the list box can have an icon associated with it. As with #childrenSelector:, this is accomplished by supplying an #iconSelector: to the list box at initialization time. The associated method will then be sent to each object in the list, giving the object the opportunity to pass back an icon (or any other renderable object including nil if no icon should be displayed). If no #iconSelector: is specified, the list box will not display an icons. An optional different icon may be displayed when the object is expanded via sending #iconExpandSelector: to the list box.
The hierarchical aspect of the list be further augmented by using the visualInfoCallback and the childrenCallback. The application must hook the visualInfoCallback and set the callData hasChildren to true or false to indicate whether the item in callData item has children. The application must also hook the childrenCallback and set the callData value to be the list of children for the item in callData item. The childrenCallback only fires for items for which hasChildren is true.
The hierarchyPolicy determines how the hierarchy is to be shown. This includes what the indentation level should be as well as whether to draw lines connecting the items and whether to show some kind of button beside items which have children. By default the hierarchyPolicy is an instance of EwHierarchyPolicy with lines set to true. The other hierarchy policy class provided is EwIconHierarchyPolicy. This class shows an icon beside each item to act as an expand/collapse button. The application can specify which icon to use in different situations so that the button can animate properly as it is pressed. The indentation, lines, and buttons are only shown in the first column.
Protocol
addedAt: position count: count
Item(s) were added to the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
Item(s) were added to the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
applicationDrawnBackground: aBoolean
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
atRow: row column: column
Answer the string that is at column@row. If there is no value, an empty string will be returned. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
Answer the string that is at column@row. If there is no value, an empty string will be returned. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
atRow: row column: column put: newValue
Set the value that is at column@row to newValue. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
Set the value that is at column@row to newValue. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
autosize: aBoolean
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
autoSizeColumnWidths
Autosize all of the autosizable columns
Autosize all of the autosizable columns
autoSizeColumnWidthsIfPossible
Autosize all of the autosizable columns if autosize is turned on
Autosize all of the autosizable columns if autosize is turned on
buttonPolicy: anInteger
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Default: XmTREEHIERARCHYBUTTONS (Buttons)
Valid resource values:
XmTREEHIERARCHYBUTTONS (Buttons) - Causes hierarchy expand/collapse indicators to be displayed as buttons.
XmTREEHIERARCHYTRIANGLES (Triangles) - Causes hierarchy expand/collapse indicators to be displayed as triangles.
XmTREEHIERARCHYNONE (None) - Suppresses the display of any expand/collapse indicators.
cellAt: aPoint
Answer the value that is at aPoint.
Answer the value that is at aPoint.
cellAt: aPoint put: newValue
Set the value that is at aPoint to newValue.
Set the value that is at aPoint to newValue.
cellBackgroundColor: aCgRGBColor
Specifies the background color for cells.
Specifies the background color for cells.
childrenSelector: aSymbol
Specifies a unary selector sent to an item to return its children.
Specifies a unary selector sent to an item to return its children.
colorSelector: aSymbol
Specifies a unary selector sent to an item to return its label color.
Specifies a unary selector sent to an item to return its label color.
deferRefreshWhile: aBlock
Minimize the repainting done while aBlock is being evaluated. This message may be safely nested. This message does not guarantee minimal repainting. Rather, it serves as a hint to the widget so that, where possible and appropriate, repainting can be deferred until the block has finished being evaluated.
Minimize the repainting done while aBlock is being evaluated. This message may be safely nested. This message does not guarantee minimal repainting. Rather, it serves as a hint to the widget so that, where possible and appropriate, repainting can be deferred until the block has finished being evaluated.
deleteAllItems
This message deletes all items from the list.
This message deletes all items from the list.
deletedAt: position count: count
Item(s) were deleted from the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
Item(s) were deleted from the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
deselectAllItems
Deselect and remove all elements from the selectedItems list. A selection callback is not triggered.
Deselect and remove all elements from the selectedItems list. A selection callback is not triggered.
deselectColumn: column
Deselect the column given. This message unhighlights the heading of the specified column.
Deselect the column given. This message unhighlights the heading of the specified column.
deselectItem: item
Deselect and remove the specified item from the selected list. A selection callback is not triggered.
Deselect and remove the specified item from the selected list. A selection callback is not triggered.
deselectPos: position
Deselect and remove an item from the selected list by position. A selection callback is not triggered.
Deselect and remove an item from the selected list by position. A selection callback is not triggered.
disabledBackgroundColor: aCgRGBColor
Specifies the background color for disabled cells.
Specifies the background color for disabled cells.
disabledForegroundColor: aCgRGBColor
Specifies the foreground color for disabled cells.
Specifies the foreground color for disabled cells.
disabledSelector: aSymbol
Specifies selector sent to the row object to determine whether the row should be disabled.
Specifies selector sent to the row object to determine whether the row should be disabled.
expandCollapsePos: position notify: notify
Expand or collapse an item in the list by position to show or hide its children. If it is expanded, collapse it. If it is collapsed, expand it.
Expand or collapse an item in the list by position to show or hide its children. If it is expanded, collapse it. If it is collapsed, expand it.
getItemPos: position
Answer the item in the list by position. This message answers a list item at the specified position or nil if position is greater than the size of the list. This message only accesses the list if the item is not visible.
Answer the item in the list by position. This message answers a list item at the specified position or nil if position is greater than the size of the list. This message only accesses the list if the item is not visible.
getMatchPos: item
This message returns an Array of Integer positions where a specified item is found in the items list. If the item does not occur in the list the resulting Array is empty.
This message returns an Array of Integer positions where a specified item is found in the items list. If the item does not occur in the list the resulting Array is empty.
getSelectedPos
Return an Array containing the positions of every selected item in the list.
Return an Array containing the positions of every selected item in the list.
hasChildrenSelector: aSymbol
Set the unary selector sent to an item to return whether it has children.
Set the unary selector sent to an item to return whether it has children.
headingBackgroundColor: aCgRGBColor
Specifies the background color for headers.
Specifies the background color for headers.
headingFont: aString
Specifies the font list associated with the headings.
Specifies the font list associated with the headings.
headingForegroundColor: aCgRGBColor
Specifies the foreground color for headers.
Specifies the foreground color for headers.
headingHeight: anInteger
Specifies the height, in pixels, of the table's heading row. If unspecified (i.e., a nil value), the heading height will be automatically calculated to be the height of the tallest heading cell value. This height does not include sizings for etching, the heading separator, or other margins.
Specifies the height, in pixels, of the table's heading row. If unspecified (i.e., a nil value), the heading height will be automatically calculated to be the height of the tallest heading cell value. This height does not include sizings for etching, the heading separator, or other margins.
headingSeparatorThickness: anInteger
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
headingVisualStyle: anInteger
Defines the how the cells are displayed.
Defines the how the cells are displayed.
Default: XmETCHCELLS (Etch Cells)
Valid resource values:
XmFLAT (Flat) - Looks like a list box.
XmETCHROWS (Etch Rows) - Each row is etched.
XmETCHCELLS (Etch Cells) - Each cell in an etched column is individually etched.
hierarchyPolicy: resourceValue
Specifies how to display and manage the hierarchy. For more information about hierarchy policies, refer to EwHierarchy and its subclasses.
Specifies how to display and manage the hierarchy. For more information about hierarchy policies, refer to EwHierarchy and its subclasses.
iconExpandSelector: aSymbol
Specifies a unary selector sent to an item to return its expanded icon.
Specifies a unary selector sent to an item to return its expanded icon.
iconSelector: aSymbol
Specifies a unary selector sent to an item to return its icon.
Specifies a unary selector sent to an item to return its icon.
indentationWidth: anInteger
Specifies how many pixels each level of the hierarchy should be indented.
Specifies how many pixels each level of the hierarchy should be indented.
indexAtPoint: aPoint
Answer the index of the item in the list which lies beneath the point given. If no item lies beneath the point or if the widget has not been drawn yet, then answer nil.
Answer the index of the item in the list which lies beneath the point given. If no item lies beneath the point or if the widget has not been drawn yet, then answer nil.
indexOf: item
Answer the index of the item given in the list or 0 if the item is not present in the list.
Answer the index of the item given in the list or 0 if the item is not present in the list.
indexOfVisibleItem: item
Answer the index of item if it is visible, nil if it is not.
Answer the index of item if it is visible, nil if it is not.
initialStateSelector: aSymbol
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Specifies a unary selector sent to an item to return its initial state (expanded or not).
isDisabled: item
Answer whether the item is disabled.
Answer whether the item is disabled.
isExpandedPos: position
Answer whether an item in the list by position is expanded to show its children.
Answer whether an item in the list by position is expanded to show its children.
isSelected: index
Answer whether the item is selected
Answer whether the item is selected
itemAtPoint: aPoint
Answer the item in the list which lies beneath the point given.If no item lies beneath the point, then answer nil.
Answer the item in the list which lies beneath the point given.If no item lies beneath the point, then answer nil.
itemCount
Specifies the total number of items. This number might not match XmNitems, since this number is the size of the expanded hierarchy. It is automatically updated by the list whenever an element is added to or deleted from the list."
Specifies the total number of items. This number might not match XmNitems, since this number is the size of the expanded hierarchy. It is automatically updated by the list whenever an element is added to or deleted from the list."
itemExists: item
Answer whether a specified item is in the list.
Answer whether a specified item is in the list.
itemHeight: anInteger
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
itemIsVisible: item
Check if a specified item is in the portion of the list that is currently visible. Answer true if it is even partially visible, false if it is not visible.
Check if a specified item is in the portion of the list that is currently visible. Answer true if it is even partially visible, false if it is not visible.
items: anOrderedCollection
An array of objects that are to be displayed as the list items.
An array of objects that are to be displayed as the list items.
itemsDo: aBlock
Evaluate aBlock for each item in the receiver's list.
Evaluate aBlock for each item in the receiver's list.
lines: aBoolean
Specifies whether the widget should display hierarchy lines.
Specifies whether the widget should display hierarchy lines.
lockedColumns: anInteger
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
parentOfItem: anItem
Answer the parent of the item given in the hierarchy or false if it is not in the expanded hierarchy. Answer nil if it is a root item.
Answer the parent of the item given in the hierarchy or false if it is not in the expanded hierarchy. Answer nil if it is a root item.
refreshCell: cellPoint
Refresh a cell by item and column position.
Refresh a cell by item and column position.
refreshHierarchyPos: position
Refresh an item in the list by position. Also reobtain the item's children.
Refresh an item in the list by position. Also reobtain the item's children.
refreshItem: item
Refresh an item in the list.
Refresh an item in the list.
refreshNodeAt: position
Refresh the node at the given position. Answer whether or not a full refresh occurred.
Refresh the node at the given position. Answer whether or not a full refresh occurred.
refreshPos: position
Refresh an item in the list by position.
Refresh an item in the list by position.
reorderable: aBoolean
Specifies whether all of the columns should be reorderable (can be dragged left and right).
Specifies whether all of the columns should be reorderable (can be dragged left and right).
resizable: aBoolean
Specifies whether all of the columns should be resizable by the user. If so, the user can drag the right side of a column heading to change the column width.
Specifies whether all of the columns should be resizable by the user. If so, the user can drag the right side of a column heading to change the column width.
rowLabelSelector: aSymbol
Specifies a unary selector sent to an item to return its row label.
Specifies a unary selector sent to an item to return its row label.
rowSeparators: aBoolean
Specifies whether the rows are separated by a horizontal line.
Specifies whether the rows are separated by a horizontal line.
scrollHorizontal: aBoolean
This resource specifies whether a horizontal scroll bar should be used for the list.
This resource specifies whether a horizontal scroll bar should be used for the list.
selectableColumns: aBoolean
Defines whether the user may select columns by clicking on their headings.
Defines whether the user may select columns by clicking on their headings.
selectColumn: column
Select the column given. This message selects the heading of the specified column.
Select the column given. This message selects the heading of the specified column.
selectedColumns: resourceValue
Specifies the columns which are selected.
Specifies the columns which are selected.
selectedIndex
Answer the index of the selected item
Answer the index of the selected item
selectedItem
Answer the item selected in the list.
Answer the item selected in the list.
selectedItemCount
Specifies the number of objects in the selected items list.
Specifies the number of objects in the selected items list.
selectedItems: anOrderedCollection
An OrderedCollection of Objects that represents the list items that are currently selected, either by the user or the application.
An OrderedCollection of Objects that represents the list items that are currently selected, either by the user or the application.
selectionPolicy: anInteger
Defines the interpretation of the selection action.
Defines the interpretation of the selection action.
Default: XmBROWSESELECT (Browse Select)
Valid resource values:
XmSINGLESELECT (Single Select) - Allows only single selections. Under Windows, this is the same as Browse Select
XmMULTIPLESELECT (Multiple Select) - Allows multiple items to be selected. The selection of an item is toggled when it is clicked on. Clicking on an item does not deselect previously selected items.
XmEXTENDEDSELECT (Extended Select) - Allows multiple items to be selected, either by dragging the selection or by clicking on items with a modifier key held down. Clicking on an item without a modifier key held down deselects all previously selected items.
XmBROWSESELECT (Browse Select) - Allows only single selection. The selection changes when the mouse is dragged. This is the default Selection Policy. Under Windows, this is the same as Single Select
XmREADONLYSELECT (Read Only Select) - Allows navigation, but no selection or callbacks.
selectItem: item notify: notify
Select an item in the list. This message selects and adds the specified item to the current selected list. The cursor moves to the newly selected item.
Select an item in the list. This message selects and adds the specified item to the current selected list. The cursor moves to the newly selected item.
selectPos: position notify: notify
Select an item in the list by position. This message selects a list item at the specified position and adds it to the list of selected items.
Select an item in the list by position. This message selects a list item at the specified position and adds it to the list of selected items.
separatorColor: aCgRGBColor
Specifies the separator color.
Specifies the separator color.
separatorsToExtremes: aBoolean
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
setBottomItem: item
Make the given item the last visible item in the list. The item can be any valid item in the list.
Make the given item the last visible item in the list. The item can be any valid item in the list.
setBottomPos: position
Make an item the last visible item in the list by position. This message makes the item at the specified position the last visible item in the list.
Make an item the last visible item in the list by position. This message makes the item at the specified position the last visible item in the list.
setFirstColumnPos: position
Make a column the first visible column by position. This message makes the column at the given position the first visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the first column visible beyond the locked columns.
Make a column the first visible column by position. This message makes the column at the given position the first visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the first column visible beyond the locked columns.
setItem: item
Make the given item the first visible item in the list. The item can be any valid item in the list.
Make the given item the first visible item in the list. The item can be any valid item in the list.
setLastColumnPos: position
Make a column the last visible column by position. This message makes the column at the given position the last visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the last column visible.
Make a column the last visible column by position. This message makes the column at the given position the last visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the last column visible.
setPos: position
Make an item the first visible item in the list by position. This message makes the item at the given position the first visible position in the list.
Make an item the first visible item in the list by position. This message makes the item at the given position the first visible position in the list.
showColumnHeading: aBoolean
Specifies whether the column heading should be displayed.
Specifies whether the column heading should be displayed.
showLines: aBoolean
Set whether vertical separator lines should be displayed.
Set whether vertical separator lines should be displayed.
showRowHeading: aBoolean
Specifies whether the row heading should be displayed.
Specifies whether the row heading should be displayed.
sortable: aBoolean
Specifies whether all of the columns should be sortable.
Specifies whether all of the columns should be sortable.
sortOn: column ascending: aBoolean
Sort the items based on <column> either ascending or descending.
Sort the items based on <column> either ascending or descending.
topItemPosition: anInteger
Specifies the Integer position of the item that is the first visible item in the list.
Specifies the Integer position of the item that is the first visible item in the list.
visibleItemCount
Specifies the number of items that can fit in the visible space of the list. Until the list is realized, this answers 0.
Specifies the number of items that can fit in the visible space of the list. Until the list is realized, this answers 0.
visualStyle: anInteger
Defines the how the cells are displayed.
Defines the how the cells are displayed.
Default: XmFLAT (Flat)
Valid resource values:
XmFLAT (Flat) - Looks like a list box.
XmETCHROWS (Etch Rows) - Each row is etched.
XmETCHCELLS (Etch Cells) - Each cell in an etched column is individually etched.
Callbacks & Events
Browse Selection Callback
These callbacks are triggered when an item is selected in the browse selection mode. It is only valid when Selection Policy is Browse Select.
These callbacks are triggered when an item is selected in the browse selection mode. It is only valid when Selection Policy is Browse Select.
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
selectedItemCount - the integer number of selected items.
selectedItemPositions - a Collection containing the integer positions of the selected items.
selectedItems - a Collection of items which are the selected items.
Children Callback
These callbacks are triggered when an item’s list of children is needed.
These callbacks are triggered when an item’s list of children is needed.
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
children - the value of children for the item in the callback.
Column Heading Selection Callback
These callbacks are triggered when a column heading is selected
These callbacks are triggered when a column heading is selected
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
selectedItemCount - the integer number of selected items.
selectedItemPositions - a Collection containing the integer positions of the selected items.
selectedItems - a Collection of items which are the selected items.
columnPosition - the Integer position of the selected column.
columnPositions - a Collection of Integers representing the selected columns.
selectedCells - a Set of Points representing the selected cells.
Default Action Callback
These callbacks are triggered when an item is double clicked.
These callbacks are triggered when an item is double clicked.
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
selectedItemCount - the integer number of selected items.
selectedItemPositions - a Collection containing the integer positions of the selected items.
selectedItems - a Collection of items which are the selected items.
Draw Background Callback
These callbacks are triggered when an item’s background needs to be drawn.
These callbacks are triggered when an item’s background needs to be drawn.
Call data arguments:
item - the item which is the selected item.
doit - indicates whether the action that invoked the callback is performed.
value - the value which is the renderable whose background needs drawing.
selected - indicates whether the item whose background needs to be drawn is selected.
renderContext - the render context to be used in drawing the item’s background
columnPosition - the Integer position of the column of the cell whose background needs to be drawn.
heading - indicates whether the cell whose background needs to be drawn is a heading cell.
Expand Collapse Callback
These callbacks are triggered when an item is expanded or collapsed.
These callbacks are triggered when an item is expanded or collapsed.
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
Extended Selection Callback
These callbacks are triggered when items are selected using the extended selection mode. It is only valid when Selection Policy is Extended Select.
These callbacks are triggered when items are selected using the extended selection mode. It is only valid when Selection Policy is Extended Select.
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
selectedItemCount - the integer number of selected items.
selectedItemPositions - a Collection containing the integer positions of the selected items.
selectedItems - a Collection of items which are the selected items.
Modify Verify Callback
These callbacks are triggered when the selection is about to be changed. The application may ‘undo’ the selection change by setting the doit field of the callData to false.
These callbacks are triggered when the selection is about to be changed. The application may ‘undo’ the selection change by setting the doit field of the callData to false.
Call data arguments:
doit - Indicates whether the action that invoked the callback is performed.
Setting doit to false negates the action.
Multiple Selection Callback
These callbacks are triggered when an item is selected in multiple selection mode. It is only valid when Selection Policy is Multiple Select.
These callbacks are triggered when an item is selected in multiple selection mode. It is only valid when Selection Policy is Multiple Select.
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
selectedItemCount - the integer number of selected items.
selectedItemPositions - a Collection containing the integer positions of the selected items.
selectedItems - a Collection of items which are the selected items.
Single Selection Callback
These callbacks are triggered when an item is selected in single selection mode. It is only valid when Selection Policy is Single Select.
These callbacks are triggered when an item is selected in single selection mode. It is only valid when Selection Policy is Single Select.
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
selectedItemCount - the integer number of selected items.
selectedItemPositions - a Collection containing the integer positions of the selected items.
selectedItems - a Collection of items which are the selected items.
Visual Info Callback
These callbacks are triggered when an item’s icon, label and isInUse are needed. The application MUST hook this callback and set the callData icon to the CgIcon (or other renderable object) to be displayed as the icon for the item in callData item. It must also set the callData label to the String (or other renderable object) to be displayed as the label for the item.
These callbacks are triggered when an item’s icon, label and isInUse are needed. The application MUST hook this callback and set the callData icon to the CgIcon (or other renderable object) to be displayed as the icon for the item in callData item. It must also set the callData label to the String (or other renderable object) to be displayed as the label for the item.
Call data arguments:
item - the item which is the selected item.
itemPosition - the integer position of the selected item in the list.
isInUse - the inUse status (Boolean) which is the default to be used for the item in the callback.
icon - the icon which is the default icon to be used for the item in the callback.
label - the label which is the default label to be used for the item in the callback.
hasChildren - indicates whether the item has children or not.
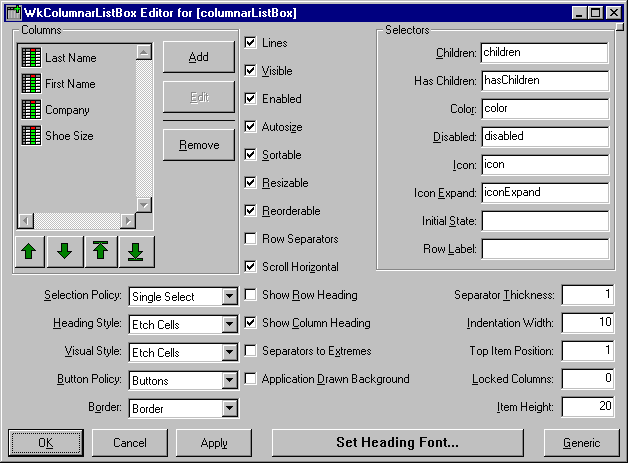
Editor

Application Drawn Background
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Autosize
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
Button Policy
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Buttons - Causes hierarchy expand/collapse indicators to be displayed as buttons.
Triangles - Causes hierarchy expand/collapse indicators to be displayed as triangles.
None - Suppresses the display of any expand/collapse indicators.
Border Width
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Border - Causes the widget to have a border.
No Border - Causes the widget to have no border.
Children Selector
Specifies a unary selector sent to an item to return its children.
Specifies a unary selector sent to an item to return its children.
Color Selector
Specifies a unary selector sent to an item to return its label color.
Specifies a unary selector sent to an item to return its label color.
Disabled Selector
Specifies selector sent to the row object to determine whether the row should be disabled.
Specifies selector sent to the row object to determine whether the row should be disabled.
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Has Children Selector
Specifies selector sent to the row object to determine whether it has children.
Specifies selector sent to the row object to determine whether it has children.
Heading Separator Thickness
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
Heading Visual Style
Defines the how the cells are displayed.
Defines the how the cells are displayed.
Etch Cells - Each cell in an etched column is individually etched.
Etch Rows - Each row is etched.
Flat - Looks like a list box.
Icon Expand Selector
Specifies a unary selector sent to an item to return its expanded icon.
Specifies a unary selector sent to an item to return its expanded icon.
Icon Selector
Specifies a unary selector sent to an item to return its icon.
Specifies a unary selector sent to an item to return its icon.
Indentation Width
Specifies how many pixels each level of the hierarchy should be indented.
Specifies how many pixels each level of the hierarchy should be indented.
Initial State Selector
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Item Height
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Lines
Specifies whether the widget should display hierarchy lines.
Specifies whether the widget should display hierarchy lines.
Locked Columns
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
Row Separators
Specifies whether the rows are separated by a horizontal line.
Specifies whether the rows are separated by a horizontal line.
Scroll Horizontal
This resource specifies whether a horizontal scroll bar should be used for the list.
This resource specifies whether a horizontal scroll bar should be used for the list.
Selectable Columns
Defines whether the user may select columns by clicking on their headings.
Defines whether the user may select columns by clicking on their headings.
Selection Policy
Defines the interpretation of the selection action.
Defines the interpretation of the selection action.
Browse Select - Allows only single selection. The selection changes when the mouse is dragged. This is the default Selection Policy. Under Windows, this is the same as Single Select
Extended Select - Allows multiple items to be selected, either by dragging the selection or by clicking on items with a modifier key held down. Clicking on an item without a modifier key held down deselects all previously selected items.
Multiple Select - Allows multiple items to be selected. The selection of an item is toggled when it is clicked on. Clicking on an item does not deselect previously selected items.
Read Only Select - Allows navigation, but no selection or callbacks.
Single Select - Allows only single selections. Under Windows, this is the same as Browse Select
Separators To Extremes
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
Set Heading Font
Specifies the font list associated with the headings.
Specifies the font list associated with the headings.
Show Column Heading
Specifies whether the column heading should be displayed.
Specifies whether the column heading should be displayed.
Show Row Heading
Specifies whether the row heading should be displayed.
Specifies whether the row heading should be displayed.
Sortable
Specifies whether all of the columns should be sortable.
Specifies whether all of the columns should be sortable.
Top Item Position
Specifies the Integer position of the item that is the first visible item in the list.
Specifies the Integer position of the item that is the first visible item in the list.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Visual Style
Defines the how the cells are displayed.
Defines the how the cells are displayed.
Etch Cells - Each cell in an etched column is individually etched.
Etch Rows - Each row is etched.
Flat - Looks like a list box.
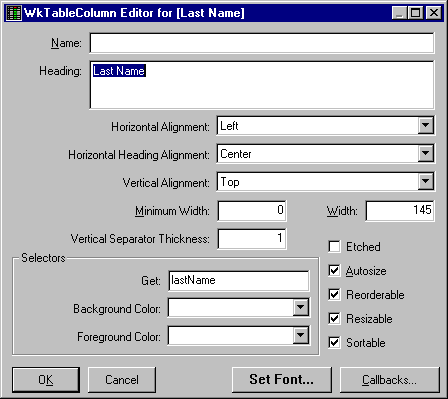
Column Editor

Autosize
Specifies whether the column width should be autosized.
Specifies whether the column width should be autosized.
Background Color
Specifies selector sent to the row object to retrieve the background color for the cell. The color may also be hardcoded.
Specifies selector sent to the row object to retrieve the background color for the cell. The color may also be hardcoded.
Callbacks
Launches the Callback Editor on the edited column.
Launches the Callback Editor on the edited column.
Etched
Specifies whether this column is to be etched.
Specifies whether this column is to be etched.
Foreground Color
Specifies selector sent to the row object to retrieve the foreground color for the cell. The color may also be hardcoded.
Specifies selector sent to the row object to retrieve the foreground color for the cell. The color may also be hardcoded.
Get Selector
Specifies selector sent to the row object to retrieve the data for the cell.
Specifies selector sent to the row object to retrieve the data for the cell.
Heading
Specifies the heading object to be displayed at the top of the column.
Specifies the heading object to be displayed at the top of the column.
Horizontal Alignment
Specifies how the cells in this column should be aligned horizontally.
Specifies how the cells in this column should be aligned horizontally.
Center - Align the cells to the center.
Left - Align the cells to the left.
Right - Align the cells to the right.
Horizontal Heading Alignment
Specifies how this column’s heading should be aligned horizontally.
Specifies how this column’s heading should be aligned horizontally.
Center - Align the heading to the center.
Left - Align the heading to the left.
Right - Align the heading to the right.
List Selector
Specifies selector sent to the row object to retrieve a list of values to populate the drop down list in the cell.
Specifies selector sent to the row object to retrieve a list of values to populate the drop down list in the cell.
Minimum Width
Specifies the minimum width of the column in pixels. This minimum applies to autosizing and user resizing operations.
Specifies the minimum width of the column in pixels. This minimum applies to autosizing and user resizing operations.
Name
Specifies the name of the column. This name may be used to programmatically access the column. Note that this is distinct from the heading of the column.
Specifies the name of the column. This name may be used to programmatically access the column. Note that this is distinct from the heading of the column.
Reorderable
Specifies whether the column is reorderable (can be dragged left and right).
Specifies whether the column is reorderable (can be dragged left and right).
Resizable
Specifies whether the column is resizable by the user. If so, the user can drag the right side of the column heading to change the column width
Specifies whether the column is resizable by the user. If so, the user can drag the right side of the column heading to change the column width
Set Font
Set the font for the edited column.
Set the font for the edited column.
Sortable
Specifies whether the column is sortable.
Specifies whether the column is sortable.
Vertical Alignment
Specifies how the cells and heading in this column should be aligned vertically.
Specifies how the cells and heading in this column should be aligned vertically.
Bottom - Align the cells to the bottom.
Center - Align the cells to the vertical center.
Top - Align the cells to the top.
Vertical Separator Thickness
Specifies the thickness of the line shown to the right of each cell in the column.
Specifies the thickness of the line shown to the right of each cell in the column.
Width
Specifies the width of the column in pixels. This does not includes the width of any emphasis or vertical separator.
Specifies the width of the column in pixels. This does not includes the width of any emphasis or vertical separator.
Example
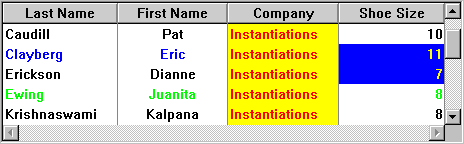
The following example code creates a WkColumnarListBox used to view a person object. The widget specifies a children selector that will be used to display person objects hierarchically. The disabled selector is used to determine whether a particular row is disabled or not. The color selector is used to query each row object for its preferred foreground color (which may be overridden by individual columns). The icon and icon expand selectors are used to determine what icon will be used in the row heading of each row. The reorderable and sortable flags determine whether the user will be able to reorder the columns by dragging them left and right and sort them in place by clicking on the column headers.
The widget defines four columns: first name, last name, company and shoe size. For each column, a get selector is specified which is used to query the person object a particular row for the data to display in the column. Columns can specify their heading, alignment, width and foreground and background colors. Note that the company column hardcodes its colors while the shoe size specifies selectors. This means that each row of the shoe size column may have different foreground and background colors depending on the values returned from the various person objects.
This example corresponds to the bottom image at the beginning of the WkColumnarListBox section.
columnarListBox := WkColumnarListBox
createWidget: 'columnarListBox'
parent: self form
argBlock: [:w | w
x: 4;
y: 4;
width: 612;
height: 320;
headingSeparatorThickness: 1;
childrenSelector: #'children';
colorSelector: #'color';
disabledBackgroundColor: (Color
red: 16rCCCC
green: 16rCCCC
blue: 16rCCCC);
disabledSelector: #'disabled';
iconSelector: #'icon';
iconExpandSelector: #'iconExpand';
reorderable: true;
sortable: true;
columns: (OrderedCollection new
add: (WkTableColumn new
heading: 'Last Name';
width: 145;
getSelector: #'lastName';
yourself);
add: (WkTableColumn new
heading: 'First Name';
horizontalAlignment: XmALIGNMENTCENTER;
width: 146;
getSelector: #'firstName';
yourself);
add: (WkTableColumn new
heading: 'Company';
width: 136;
backgroundColor: (CgRGBColor
red: 16rFFFF
green: 16rFFFF
blue: 16r0);
foregroundColor: (CgRGBColor
red: 16rFFFF
green: 16r0
blue: 16r0);
getSelector: #'company';
yourself);
add: (WkTableColumn new
heading: 'Shoe Size';
horizontalAlignment: XmALIGNMENTEND;
width: 143;
backgroundColor: #'shoeSizeBackColor';
foregroundColor: #'shoeSizeColor';
getSelector: #'shoeSize';
yourself);
yourself);
scale].
Last modified date: 11/16/2018