Create the passive image
Packaging a server application is done in the context of a passive image.
You can add a passive image by following these steps:
1. In the System Transcript, select New Image from the XD menu.

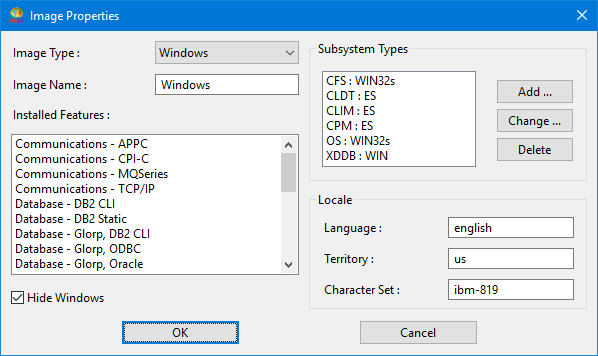
2. In the Image Properties window, change the following values:
a. For Image Type, select the same type of image for this passive image as the target platform on which the packaged application is to run. The choices include--
1. Windows
2. UNIX
b. For Image Name, enter the name of this passive image. This example uses the name Windows.
c. From the Installed Features list, select which features of VA Smalltalk Server you want pre-loaded into this passive image. Note that if you choose not to load certain features at this time, you can load the features into the image later. If you choose more features than your server application needs, the packaging process will ignore what is not necessary.
Note: Certain features are incompatible with other, previously selected features. When you choose to load two features which cannot be loaded into the same passive image, at the same time, you will get an error message indicating that the two features cannot be loaded together. For example, Interactive Debug Using TCP/IP cannot be loaded with Interactive Debug Using CPI-C.
d. After pressing the OK button, the newly selected feature will no longer be highlighted. In order to successfully select this feature, the incompatible features named within the error message must be deselected.
e. When you have a development image and a passive image running at the same time, your screen can be filled with many windows. If you want the windows of only the current image to be displayed, click the box next to Hide Windows. For example, if you change from the development image to the passive image, all windows of the development image will be hidden while all passive image windows will be displayed.
f. For information about setting the locale, see the Programmer Reference.
g. Press OK to create the passive image.
Last modified date: 07/24/2020