Table list widget
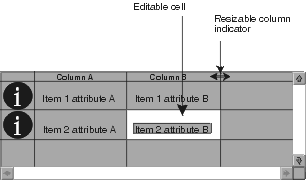
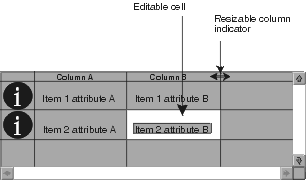
The table list widget (EwTableList) displays various attributes for each item in the list. Each item is displayed in its own row of the table. An application can specify the displayed attributes for each item by defining columns and adding them to the table. The value of a specific item's attribute is contained in a cell. A specific cell can be described by specifying the row in which a particular item is displayed and the column in which a particular attribute value is displayed. Following is an example of a table list widget:


Tip:
The objects used for cell values and headings are typically Strings, Numbers, and CgIcons, but this is not a requirement. It is possible for an application to use any renderable object as the cell value or heading (see "Renderables").
Last modified date: 12/21/2017