Step 7: Add a Message Prompter part




You've added user-interface parts to the window for AlarmClockView. Now add a Message Prompter part to get a message box when the alarm clock "rings."
Adding the part
To add a Message Prompter part:
1. Select  (Prompters category) and
(Prompters category) and  (Message Prompter part).
(Message Prompter part).
 (Prompters category) and
(Prompters category) and 2. Click on the free-form surface.
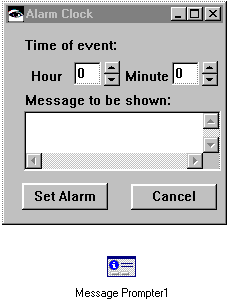
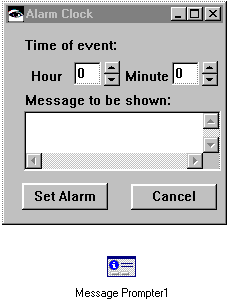
The Composition Editor now displays:


Changing the settings
Now, customize the part by changing its settings:
1. Double-click on the Message Prompter part to open its settings view window.
2. For iconType, select a type that beeps when the message box is displayed, such as XmICONWARNING.
3. In the Title field, type a title such as:
Get Moving!
4. Don't add a messageString, because the user will specify the message in the Alarm Clock application.
5. For buttonType select XmOK, because the message box only needs one button on it.
6. Select OK.
Last modified date: 08/01/2019