WkTableWidgetView


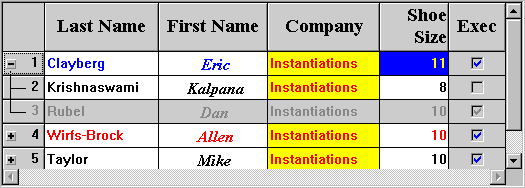
The WkTableWidgetView part provides a vertical, multi-column tree of items which shows a row of cells for each item in the list. Cells are edited in-line, simply by selecting them with the mouse or keyboard, and changing the text with the text editor that appears in the selected cell. The items in the list are typically actual application objects, not strings or arrays. For example, the items (rows) might be employee objects, and the columns might show the name, salary, and hire date for each employee. The application should only set the root level items in the tree as the items in the widget. The descendants of those root items can then be shown by clicking on the collapse/expand icons.
The programmer chooses how the objects in the table will be viewed by defining a collection of fields, one for each column. These fields are each instances of the class WkColumnView, and describe the header, font, justification, field width, fore and back color, validation functions and accessor methods for a particular column. The header is the string that will be displayed at the top of the listbox for that field. The font is the font used to display the column. The justification can be one of left, right, and center. The field width is the number of pixels wide that this field should be; if it is autosizable, the field will be as wide as the widest value displayed in this column. The fore and back colors affect the presentation of data in the cells. The validation functions can be any of those supported by WbEnhancedText. The accessor methods are the messages which will be sent to the object to retrieve a string to display for this field and to update the object when the user changes a cell’s value.
To access cells in the table, use the methods #atRow:column: and #atRow:column:put:. These can take either numeric indices, or the string names of the corresponding row or column.
Column headings can be set via the WkTableColumn>>heading: method.
The objects used for cell values and headings are typically Strings, Numbers, and CgIcons, but this is not a requirement. It is possible for an application to use any object as the cell value or heading. Any item which understands #ewHeightUsing:, #ewWidthUsing: and #ewDrawUsing: (called a “renderable object”) can be used for a cell value. Since String, Number, and CgIcon already implement the standard renderable object protocol, they can easily be used. Also, since Object provides default renderable behavior, any object can be rendered, although the default rendering is to render the object’s printString.
Navigation, selection, and editing modes determine the operation of a table pane at runtime. Two navigation modes govern whether the right and left arrow keys move the input focus between the characters within a cell or between cells. In the default mode, Arrow Keys Edit, the arrow keys move within a cell; Ctrl plus right or left arrow moves between cells. In Arrow Keys Move mode, the right and left arrow keys move the focus between cells.
If the entire table pane is in Read Only mode, arrow keys move between cells and no alphanumeric keyboard input is accepted. Columns or individual cells can be set to read only or disabled.
Cells can behave like simple text entry fields, drop-down lists, combo boxes or check boxes. If editing is allowed in a cell, it processes normal keyboard input according to the type of cell. For example, if a cell contains a drop-down list, you can open the list by clicking on the downward pointing arrow that is visible when the cell has focus and move the selection in the list with the up and down arrow keys.
Cell editing can take place automatically or under program control. For cell editing to be automatic, the widget must have editable true, and the columns in which cells may be edited must also have editable true. Under program control, this is not required.
When a cell is about to be edited, either because the user clicked in it or because the program called #editCellAt: or #editSelectedCell, the column fires its About To Begin Edit. The application may hook this event to augment the default cell editing process. At a minimum, the callData doit: must be set to true to allow editing to begin (this is the default).
The callData also includes a default editPolicy. The edit policy defines the type of widget to be used for editing as well as some other edit semantics. The default edit policy is an WkTextEditPolicy set up to use a single-line CwText as the edit widget or an WkComboBoxEditPolicy set up to use a combo box as the edit widget. The application can substitute a more appropriate edit policy for the cell about to be edited. Applications can define their own custom edit policies by overriding the behavior in EwEditPolicy as required. The supplied subclasses of EwEditPolicy serve as good examples for this.
When editing is about to end, or when the value in the edit widget has been changed (the exact details of when a change has occurred depend on the edit policy), the column automatically updates the appropriate application object using the #setSelector:. The column also fires its About To End Edit event. The callData includes the old value and the new value. The application can hook this event and use the newValue to change some application object. The cell is then automatically refreshed after the event fires, so the new value is obtained and displayed.
The WkTableWidgetView supports Cell, Single, Multi, and Extended selection modes. Cell select mode is the default mode of operation. In this mode, you can select single cells only; clicking on row headers has no effect. In single select mode, the table acts like a single select list box when either a row header or a disabled/read-only cell is selected. Clicking on a cell that supports data entry causes the cell to be selected and the row selection to be lost. In multi select mode, the table behaves like a multiple select list box. Multiple rows may be selected and deselected. In extended select mode, the table emulates an extended select list box. Without modifier keys, extended select mode acts like single select mode. If the Shift or Ctrl keys are held down, multiple rows can be selected.
Setting up the children for each object is done similarly: at initialization time, you supply the list box with a message to send to each object in the list box to retrieve a collection of its children. This is accomplished by sending the message # itemChildrenAttributeName: to the WkTableWidgetView, with a symbol matching the message you want sent. If no children method is provided, the list box will not be hierarchical, and will act as a normal list box.
As mentioned above, each object in the list box can have an icon associated with it. As with # itemChildrenAttributeName:, this is accomplished by supplying an # itemIconAttributeName: to the list box at initialization time. The associated method will then be sent to each object in the list, giving the object the opportunity to pass back an icon (or any other renderable object including nil if no icon should be displayed). If no # itemIconAttributeName: is specified, the list box will not display an icons. An optional different icon may be displayed when the object is expanded via sending # itemIconExpandAttributeName: to the list box.
The hierarchyPolicy determines how the hierarchy is to be shown. This includes what the indentation level should be as well as whether to draw lines connecting the items and whether to show some kind of button beside items which have children. By default the hierarchyPolicy is an instance of EwHierarchyPolicy with lines set to true. The other hierarchy policy class provided is EwIconHierarchyPolicy. This class shows an icon beside each item to act as an expand/collapse button. The application can specify which icon to use in different situations so that the button can animate properly as it is pressed. The indentation, lines, and buttons are only shown in the first column.
Protocol
addedItems: itemsOrderedCollection at: indicesOrderedCollection
Item(s) were added to the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
Item(s) were added to the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
allowCellEditingInRowSelectModes: aBoolean
Specifies whether cell editing is allowed in row select modes.
Specifies whether cell editing is allowed in row select modes.
atRow: row column: column
Answer the string that is at column@row. If there is no value, an empty string will be returned. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
Answer the string that is at column@row. If there is no value, an empty string will be returned. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
atRow: row column: column put: newValue
Set the value that is at column@row to newValue. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
Set the value that is at column@row to newValue. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
autosize: aBoolean
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
autoSizeColumnWidths
Autosize all of the autosizable columns
Autosize all of the autosizable columns
autoSizeColumnWidthsIfPossible
Autosize all of the autosizable columns if autosize is turned on
Autosize all of the autosizable columns if autosize is turned on
cellAt: aPoint
Answer the value that is at aPoint.
Answer the value that is at aPoint.
cellAt: aPoint put: newValue
Set the value that is at aPoint to newValue.
Set the value that is at aPoint to newValue.
cellBackgroundColor: aString
Specifies the background color for cells.
Specifies the background color for cells.
cellTabbingPolicy: anInteger
Specifies how tabbing should occur amongst cells.
Specifies how tabbing should occur amongst cells.
Default: XmACROSSROWS (Across Rows)
Valid resource values:
XmACROSSROWS (Across Rows) - When the last cell in a row is reached when tabbing forward, go to the first cell in the next row. When the first cell in a row is reached when tabbing backwards, go to the last cell in the previous row.
XmAPPLICATIONDEFINED (Application Defined) - Tabbing behavior is defined by the application. To use this option, the application must hook the Cell Tab Event.
XmWITHINROW (Within Row) - When the last cell in a row is reached when tabbing forward, go to the first cell in the same row. When the first cell in a row is reached when tabbing backwards, go to the last cell in the same row.
collapseItem: anItem
Collapse the hierarchy rooted at anItem.
Collapse the hierarchy rooted at anItem.
columns: anArray
Set the collection of columns.
Set the collection of columns.
cursorPolicy: anInteger
Specifies how cursor keys will be treated.
Specifies how cursor keys will be treated.
Default: XmARROWKEYSEDIT (Edit)
Valid resource values:
XmARROWKEYSEDIT (Edit) - Causes the arrow keys to move within a cell.
XmARROWKEYSMOVE (Move) - Causes the arrow keys to move betwenn cells.
deferRefreshWhile: aBlock
Minimize the repainting done while aBlock is being evaluated. This message may be safely nested. This message does not guarantee minimal repainting. Rather, it serves as a hint to the widget so that, where possible and appropriate, repainting can be deferred until the block has finished being evaluated.
Minimize the repainting done while aBlock is being evaluated. This message may be safely nested. This message does not guarantee minimal repainting. Rather, it serves as a hint to the widget so that, where possible and appropriate, repainting can be deferred until the block has finished being evaluated.
deselectAllCells
Deselect all cells. A selection event is not triggered.
Deselect all cells. A selection event is not triggered.
deselectAllItems
Deselect and remove all elements from the selectedItems list. A selection event is not triggered.
Deselect and remove all elements from the selectedItems list. A selection event is not triggered.
deselectCell: cellPoint
Deselect a cell by item and column position. A selection event is not triggered. This function is only valid if the selectionPolicy value is XmCELLSINGLESELECT.
Deselect a cell by item and column position. A selection event is not triggered. This function is only valid if the selectionPolicy value is XmCELLSINGLESELECT.
deselectColumn: column
Deselect the column given. This message unhighlights the heading of the specified column.
Deselect the column given. This message unhighlights the heading of the specified column.
deselectIndex: anInteger
Deselect and remove an item from the selected list by position.
Deselect and remove an item from the selected list by position.
deselectItem: item
Deselect and remove the specified item from the selected list. A selection event is not triggered.
Deselect and remove the specified item from the selected list. A selection event is not triggered.
disabledAttributeName: aSymbol
Specifies selector sent to the row object to determine whether the row should be disabled.
Specifies selector sent to the row object to determine whether the row should be disabled.
disabledBackgroundColor: aString
Specifies the background color for disabled cells.
Specifies the background color for disabled cells.
disabledForegroundColor: aString
Specifies the foreground color for disabled cells.
Specifies the foreground color for disabled cells.
editable: aBoolean
Specifies whether the cells in the table are editable. For a cell to be editable, the table widget must be editable, the column must be editable, and the application must hook the About To Begin Edit event and set the callData doit to true
Specifies whether the cells in the table are editable. For a cell to be editable, the table widget must be editable, the column must be editable, and the application must hook the About To Begin Edit event and set the callData doit to true
editCellAt: cellPoint
Edit a cell in the list by item and column position. This message highlights a table cell at the specified point and begins editing on it by calling the About To Begin Edit event. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new cell will begin. This API will provide cell editing behavior independent of the values of the WkTableWidget>>editable, WkTableColumn>>editable, and WkTableWidget>>selectionPolicy resources. It is used to trigger editing by some means other than cell selection.
Edit a cell in the list by item and column position. This message highlights a table cell at the specified point and begins editing on it by calling the About To Begin Edit event. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new cell will begin. This API will provide cell editing behavior independent of the values of the WkTableWidget>>editable, WkTableColumn>>editable, and WkTableWidget>>selectionPolicy resources. It is used to trigger editing by some means other than cell selection.
editSelectedCell
Begin editing the selected cell. If editable is true, this message is not needed, since selecting a cell automatically edits it. Otherwise, this calls the About To Begin Edit event. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new cell will begin.
Begin editing the selected cell. If editable is true, this message is not needed, since selecting a cell automatically edits it. Otherwise, this calls the About To Begin Edit event. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new cell will begin.
endEdit
Call the end edit events and proceed with an end to the edit if approved. Hide the edit widget only if the end was approved. Answer whether the end was approved.
Call the end edit events and proceed with an end to the edit if approved. Hide the edit widget only if the end was approved. Answer whether the end was approved.
expandItem: anItem
Expand the hierarchy rooted at anItem.
Expand the hierarchy rooted at anItem.
firstColumnPosition: position
Make a column the first visible column by position. This message makes the column at the given position the first visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the first column visible beyond the locked columns.
Make a column the first visible column by position. This message makes the column at the given position the first visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the first column visible beyond the locked columns.
headingBackgroundColor: aString
Specifies the background color for headers.
Specifies the background color for headers.
headingFontName: aString
Specifies the font name associated with the headings.
Specifies the font name associated with the headings.
headingForegroundColor: aString
Specifies the foreground color for headers.
Specifies the foreground color for headers.
headingSeparatorThickness: anInteger
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
headingVisualStyle: anInteger
Defines the how the cells are displayed.
Defines the how the cells are displayed.
Default: XmETCHCELLS (Etch Cells)
Valid resource values:
XmFLAT (Flat) - Looks like a list box.
XmETCHROWS (Etch Rows) - Each row is etched.
XmETCHCELLS (Etch Cells) - Each cell in an etched column is individually etched.
hierarchyPolicy: resourceValue
Specifies how to display and manage the hierarchy. For more information about hierarchy policies, refer to EwHierarchy and its subclasses.
Specifies how to display and manage the hierarchy. For more information about hierarchy policies, refer to EwHierarchy and its subclasses.
indexAtPoint: aPoint
Answer the index of the item in the list which lies beneath the point given. If no item lies beneath the point or if the widget has not been drawn yet, then answer nil.
Answer the index of the item in the list which lies beneath the point given. If no item lies beneath the point or if the widget has not been drawn yet, then answer nil.
indexOfItem: item
Answer the index of the item given in the list or 0 if the item is not present in the list.
Answer the index of the item given in the list or 0 if the item is not present in the list.
isDisabled: item
Answer whether the item is disabled.
Answer whether the item is disabled.
isItemExpanded: anItem
Answer whether an item in the list is expanded to show its children.
Answer whether an item in the list is expanded to show its children.
isSelected: index
Answer whether the item is selected
Answer whether the item is selected
itemAtPoint: aPoint
Answer the item in the list which lies beneath the point given.If no item lies beneath the point, then answer nil.
Answer the item in the list which lies beneath the point given.If no item lies beneath the point, then answer nil.
itemChildrenAttributeName: aSymbol
Specifies a unary selector sent to an item to return its children.
Specifies a unary selector sent to an item to return its children.
itemChildrenAttributes: aDictionary
Specifies a collection of selectors (indexed by item class) sent to an item to return its children.
Specifies a collection of selectors (indexed by item class) sent to an item to return its children.
itemColorAttributeName: aSymbol
Specifies a unary selector sent to an item to return its label color.
Specifies a unary selector sent to an item to return its label color.
itemCount
Specifies the total number of items. This number might not match XmNitems, since this number is the size of the expanded hierarchy. It is automatically updated by the list whenever an element is added to or deleted from the list."
Specifies the total number of items. This number might not match XmNitems, since this number is the size of the expanded hierarchy. It is automatically updated by the list whenever an element is added to or deleted from the list."
itemHasChildrenAttributeName: aSymbol
Set the unary selector sent to an item to return whether it has children.
Set the unary selector sent to an item to return whether it has children.
itemHasChildrenAttributes: aDictionary
Specifies a collection of selectors (indexed by item class) sent to an item to return whether it has children.
Specifies a collection of selectors (indexed by item class) sent to an item to return whether it has children.
itemHeight: anInteger
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
itemIconAttributeName: aSymbol
Specifies a unary selector sent to an item to return its icon.
Specifies a unary selector sent to an item to return its icon.
itemIconExpandAttributeName: aSymbol
Specifies a unary selector sent to an item to return its expanded icon.
Specifies a unary selector sent to an item to return its expanded icon.
itemInitialStateAttributeName: aSymbol
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Specifies a unary selector sent to an item to return its initial state (expanded or not).
itemIsVisible: item
Check if a specified item is in the portion of the list that is currently visible. Answer true if it is even partially visible, false if it is not visible.
Check if a specified item is in the portion of the list that is currently visible. Answer true if it is even partially visible, false if it is not visible.
items: anOrderedCollection
An array of objects that are to be displayed as the list items.
An array of objects that are to be displayed as the list items.
itemsDo: aBlock
Evaluate aBlock for each item in the receiver's list.
Evaluate aBlock for each item in the receiver's list.
lastColumnPosition: anInteger
Make a column the last visible column by position. This message makes the column at the given position the last visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the last column visible.
Make a column the last visible column by position. This message makes the column at the given position the last visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the last column visible.
lockedColumns: anInteger
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
parentOfItem: anItem
Answer the parent of the item given in the hierarchy or false if it is not in the expanded hierarchy. Answer nil if it is a root item.
Answer the parent of the item given in the hierarchy or false if it is not in the expanded hierarchy. Answer nil if it is a root item.
refreshAllItems
Refresh all of the ite,s
Refresh all of the ite,s
refreshCell: cellPoint
Refresh a cell by item and column position.
Refresh a cell by item and column position.
refreshColumn: aColumn
Refresh all of the cells in the specified column.
Refresh all of the cells in the specified column.
refreshIndex: position
Refresh an item in the list by position.
Refresh an item in the list by position.
refreshItem: item
Refresh an item in the list.
Refresh an item in the list.
refreshItemHierarchy: anItem
Refresh an item. Also reobtain the item's children.
Refresh an item. Also reobtain the item's children.
refreshItems: aCollection
Refresh all of the items in the collection.
Refresh all of the items in the collection.
removedItems: itemsOrderedCollection at: indicesOrderedCollection
Identifies what items were removed from the items attribute ordered collection and at what index. Only the items identified will be refreshed.
Identifies what items were removed from the items attribute ordered collection and at what index. Only the items identified will be refreshed.
reorderableColumns: aBoolean
Specifies whether all of the columns should be reorderable (can be dragged left and right).
Specifies whether all of the columns should be reorderable (can be dragged left and right).
resizableColumns: aBoolean
Specifies whether all of the columns should be resizable by the user. If so, the user can drag the right side of a column heading to change the column width.
Specifies whether all of the columns should be resizable by the user. If so, the user can drag the right side of a column heading to change the column width.
rowLabelAttributeName: aSymbol
Specifies a unary selector sent to an item to return its row label.
Specifies a unary selector sent to an item to return its row label.
rowSeparators: aBoolean
Specifies whether the rows are separated by a horizontal line.
Specifies whether the rows are separated by a horizontal line.
scrollableDown
Answers false if the list is all the way at the bottom item.
Answers false if the list is all the way at the bottom item.
scrollableLeft
Answers false if the list is all the way to the left.
Answers false if the list is all the way to the left.
scrollableRight
Answers false if the list is all the way to the right.
Answers false if the list is all the way to the right.
scrollableUp
Answers false if the list is all the way at the top item.
Answers false if the list is all the way at the top item.
scrollBarDisplayPolicy: anInteger
Save the value of scrollBarDisplayPolicy.
Save the value of scrollBarDisplayPolicy.
scrollDown
Scrolls the list box down one item.
Scrolls the list box down one item.
scrollingWithHiddenScrollBars: aBoolean
Sets indicator if the scrollbars should be hidden or not.
Sets indicator if the scrollbars should be hidden or not.
scrollLeft
Scrolls the list box left one.
Scrolls the list box left one.
scrollPageDown
Scrolls the list box down one page of items.
Scrolls the list box down one page of items.
scrollPageLeft
Scrolls the list box left one page.
Scrolls the list box left one page.
scrollPageRight
Scrolls the list box right one page.
Scrolls the list box right one page.
scrollPageUp
Scrolls the list box up one page of items.
Scrolls the list box up one page of items.
scrollRight
Scrolls the list box right one.
Scrolls the list box right one.
scrollUp
Scrolls the list box up one item.
Scrolls the list box up one item.
selectableColumns: aBoolean
Defines whether the user may select columns by clicking on their headings.
Defines whether the user may select columns by clicking on their headings.
selectAllItems
Select all of the items.
Select all of the items.
selectColumn: column
Select the column given. This message selects the heading of the specified column.
Select the column given. This message selects the heading of the specified column.
selectCell: cellPoint
Select a cell in the list by item and column position. This message selects a cell at the specified point and makes it be the selected cell. If editing is in progress, the endEdit API will be invoked and selection will proceed only if the edit is ended successfully. If the specified cell is editable, the About To Begin Edit event will be fired (i.e., the table is editable and the cell's column is editable).
Select a cell in the list by item and column position. This message selects a cell at the specified point and makes it be the selected cell. If editing is in progress, the endEdit API will be invoked and selection will proceed only if the edit is ended successfully. If the specified cell is editable, the About To Begin Edit event will be fired (i.e., the table is editable and the cell's column is editable).
selectColumn: column
Select the column given. This message selects the heading of the specified column.
Select the column given. This message selects the heading of the specified column.
selectedCell
Specifies a Point whose x component is the index of the column of the selected cell and whose y component is the index of the item (row) of the selected cell. If nil, then no cell is selected. Note: This resource is only relevant if the selection policy is XmCELLSINGLESELECT."
Specifies a Point whose x component is the index of the column of the selected cell and whose y component is the index of the item (row) of the selected cell. If nil, then no cell is selected. Note: This resource is only relevant if the selection policy is XmCELLSINGLESELECT."
selectedColumns: resourceValue
Specifies the columns which are selected.
Specifies the columns which are selected.
selectedItem: anItem
The item selected in the list.
The item selected in the list.
selectedItemCount
Specifies the number of objects in the selected items list.
Specifies the number of objects in the selected items list.
selectedItems: anOrderedCollection
An OrderedCollection of Objects that represents the list items that are currently selected, either by the user or the application.
An OrderedCollection of Objects that represents the list items that are currently selected, either by the user or the application.
selectionIndex: anInteger
The the index of the selected item
The the index of the selected item
selectionIndices: anOrderedCollection
An OrderedCollection of Integers that represents the indices of the list items that are currently selected, either by the user or the application.
An OrderedCollection of Integers that represents the indices of the list items that are currently selected, either by the user or the application.
selectionPolicy: anInteger
Defines the interpretation of the selection action.
Defines the interpretation of the selection action.
Default: XmBROWSESELECT (Browse Select)
Valid resource values:
XmSINGLESELECT (Single Select) - Allows only single selections. Under Windows, this is the same as Browse Select
XmMULTIPLESELECT (Multiple Select) - Allows multiple items to be selected. The selection of an item is toggled when it is clicked on. Clicking on an item does not deselect previously selected items.
XmEXTENDEDSELECT (Extended Select) - Allows multiple items to be selected, either by dragging the selection or by clicking on items with a modifier key held down. Clicking on an item without a modifier key held down deselects all previously selected items.
XmBROWSESELECT (Browse Select) - Allows only single selection. The selection changes when the mouse is dragged. This is the default Selection Policy. Under Windows, this is the same as Single Select
XmREADONLYSELECT (Read Only Select) - Allows navigation, but no selection or events.
XmCELLSINGLESELECT (Cell Single Select) - Allows single selection of cells.
XmCELLBLOCKSELECT (Cell Block Select) - Allows selection of a rectangular block of cells.
separatorColor: aString
Specifies the separator color.
Specifies the separator color.
separatorsToExtremes: aBoolean
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
setBottomIndex: position
Make an item the last visible item in the list by position. This message makes the item at the specified position the last visible item in the list.
Make an item the last visible item in the list by position. This message makes the item at the specified position the last visible item in the list.
setBottomItem: item
Make the given item the last visible item in the list. The item can be any valid item in the list.
Make the given item the last visible item in the list. The item can be any valid item in the list.
setCellSelectMode
Set the widget to cell select mode.
Set the widget to cell select mode.
setExtendedSelectMode
Set the widget to extended select mode.
Set the widget to extended select mode.
setMultipleSelectMode
Set the widget to multiple select mode.
Set the widget to multiple select mode.
setSingleSelectMode
Set the widget to single select mode.
Set the widget to single select mode.
setTopIndex: position
Make an item the first visible item in the list by position. This message makes the item at the given position the first visible position in the list.
Make an item the first visible item in the list by position. This message makes the item at the given position the first visible position in the list.
setTopItem: item
Make the given item the first visible item in the list. The item can be any valid item in the list.
Make the given item the first visible item in the list. The item can be any valid item in the list.
showColumnHeadings: aBoolean
Specifies whether the column heading should be displayed.
Specifies whether the column heading should be displayed.
showGrid: aBoolean
Set whether horizontal and vertical grid lines should be displayed.
Set whether horizontal and vertical grid lines should be displayed.
showHorizontalScrollBar: aBoolean
Set whether horizontal scroll bars should be displayed.
Set whether horizontal scroll bars should be displayed.
showLines: aBoolean
Set whether vertical separator lines should be displayed.
Set whether vertical separator lines should be displayed.
showRowHeadings: aBoolean
Specifies whether the row heading should be displayed.
Specifies whether the row heading should be displayed.
sortableColumns: aBoolean
Specifies whether all of the columns should be sortable.
Specifies whether all of the columns should be sortable.
sortOn: column ascending: aBoolean
Sort the items based on <column> either ascending or descending.
Sort the items based on <column> either ascending or descending.
topItemIndex: anInteger
Specifies the Integer position of the item that is the first visible item in the list.
Specifies the Integer position of the item that is the first visible item in the list.
visibleItemCount
Specifies the number of items that can fit in the visible space of the list. Until the list is realized, this answers 0.
Specifies the number of items that can fit in the visible space of the list. Until the list is realized, this answers 0.
visualStyle: anInteger
Defines the how the cells are displayed.
Defines the how the cells are displayed.
Default: XmFLAT (Flat)
Valid resource values:
XmFLAT (Flat) - Looks like a list box.
XmETCHROWS (Etch Rows) - Each row is etched.
XmETCHCELLS (Etch Cells) - Each cell in an etched column is individually etched.
Events
Default Action Requested
These events are triggered when an item is double clicked.
These events are triggered when an item is double clicked.
Draw Background Requested
These events are triggered when an item’s background needs to be drawn.
These events are triggered when an item’s background needs to be drawn.
Getting Focus
These events are triggered the part gets focus.
These events are triggered the part gets focus.
Item Children Requested
These events are triggered when an item’s list of children is needed.
These events are triggered when an item’s list of children is needed.
Item Collapsed
These events are triggered when an item is collapsed.
These events are triggered when an item is collapsed.
Item Expand
These events are triggered when an item is expanded.
These events are triggered when an item is expanded.
Item PopUp Menu Request
These events are triggered when an item needs its popup menu.
These events are triggered when an item needs its popup menu.
Losing Focus
These events are triggered the part loses focus.
These events are triggered the part loses focus.
Resized
These events are triggered when the part is resized.
These events are triggered when the part is resized.
Scrolled
These events are triggered when the part is scrolled.
These events are triggered when the part is scrolled.
Selected Item Changed
These events are triggered when the selected item is changed.
These events are triggered when the selected item is changed.
Selected Items Changed
These events are triggered when the selected items are changed.
These events are triggered when the selected items are changed.
Selection Index Changed
These events are triggered when the selected index is changed.
These events are triggered when the selected index is changed.
Selection Indices Changed
These events are triggered when the selected indices are changed.
These events are triggered when the selected indices are changed.
SortedOn
These events are triggered when a column in the part is sorted.
These events are triggered when a column in the part is sorted.
SortedOnIndex
These events are triggered when a column in the part is sorted.
These events are triggered when a column in the part is sorted.
Visual Info Requested
These events are triggered when an item’s icon, label and isInUse are needed.
These events are triggered when an item’s icon, label and isInUse are needed.
Last modified date: 11/19/2018